hexo博客优化记录
前言
本文用于记录本博客优化相关内容。
1.Hexo Sakura为每个帖子创建一个唯一链接
安装如下插件
npm install hexo-abbrlink --save配置
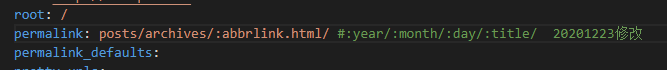
在hexo根目录下config.yml的配置文件设置permalink为
permalink: posts/archives/:abbrlink.html/
效果

若不能正常生成,执行
hexo clean2.Hexo Sakura实现文章插入b站视频插件
前言
由于b站视频的av号不够用了,现在很多视频都是bv号,sakura自带的hexo-tag-bili只支持av号的视频,插件也没有进行更新,下面说一下怎么实现插入b站的视频插件。
实现方法
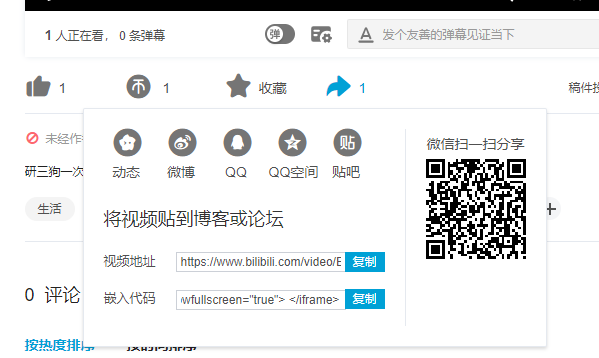
b站视频的分享按钮有生成分享插件代码的功能

初始插件代码为:
<iframe src="//player.bilibili.com/player.html?aid=330803387&bvid=BV1KA411x7YS&cid=272300009&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>但是这个插件的尺寸比较小,我们需要对其大小进行定义
在博客根目录\themes\Sakura\source\css\style.css文件中加入以下代码:
/*哔哩哔哩视频适配 */
.bilibili {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.bilibili {height: 15em;max-width: 25em;}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.bilibili {height: 20em;max-width: 30em;}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.bilibili {height: 30em;max-width: 40em;}
}
@media only screen and (min-width: 1200px) {
.bilibili {height: 40em;max-width: 50em;}
}这样的话,在插件中使用这个css样式就可以了
<iframe class="bilibili" src="//player.bilibili.com/player.html?aid=330803387&bvid=BV1KA411x7YS&cid=272300009&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>使用步骤
1.前往b站视频,点击分享按钮,复制插件代码
2.在插件代码中加入
class="bilibili"调用css样式
实现效果














