在Typora中如何配置图片插入自动存放到指定位置并生成图片代码
前言
使用markdown在文章中插入指定的图片时,图片来源一般分为以下几种:
本地图片:截图和下载到本地的图片
网络图片:网络链接表示的图片
图片插入时,步骤比较复杂:
插入图片代码->填入本地或者网络路径
这样的操作首先对文章的图片没有集中管理,链接的都是图片原地址,原图丢失文章就无法显示对应图片。对于网络图片的话,还会受图片所在网络服务器的影响,加载较慢。
配置方法
Typora对于这种问题有了很好的解决方案,通过简单的配置就可以实现只用将图片复制到文章中,就能实现:
- 图片备份到指定文件夹
- 自动插入图片代码
配置步骤如下:
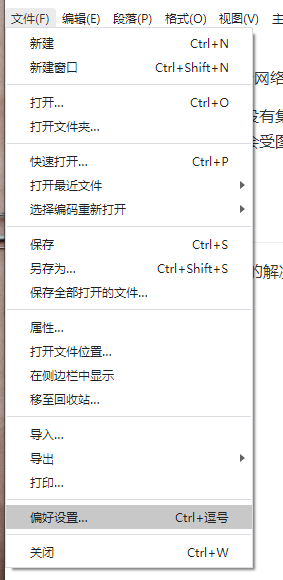
1.在工具栏选择文件-偏好设置。

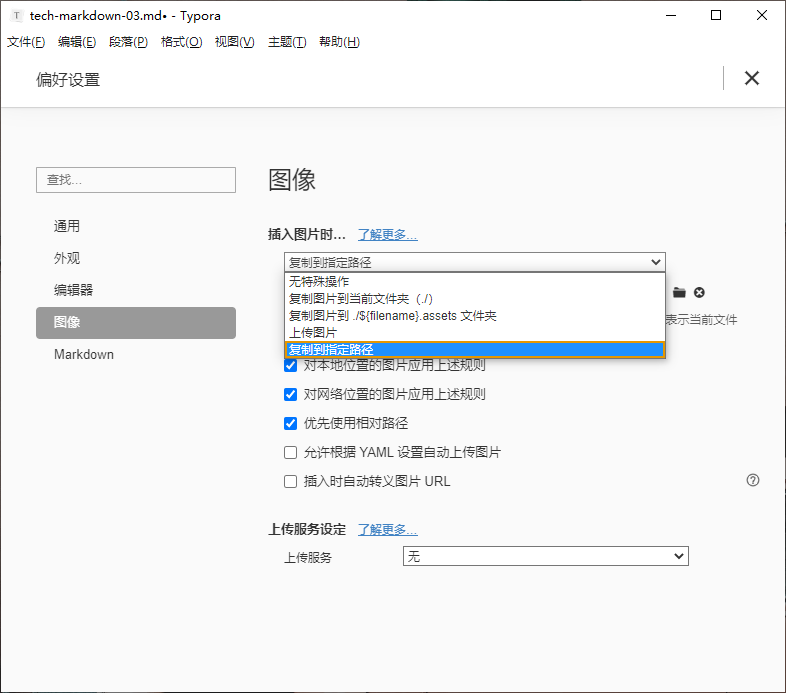
2.在弹出的偏好设置窗口中,选择图像,并勾选前三项。
同时对备份的路径进行设置,
无特殊操作(不能选择这个):代表插入图片时不复制图片,使用图片原地址
复制开头的三个选项:在三个中进行选择,来设置图片复制路径。

设置完毕后,此功能就启用了。是不是很简单的配置。
实现效果
配置完毕后,我们分别对本地和网络图片进行设置。我复制路径设置的为**./${filename**,代表着图片复制到文章所在目录下面与文章名同名的文件夹中。你们可以根据自己要求来设置。
本地图片:
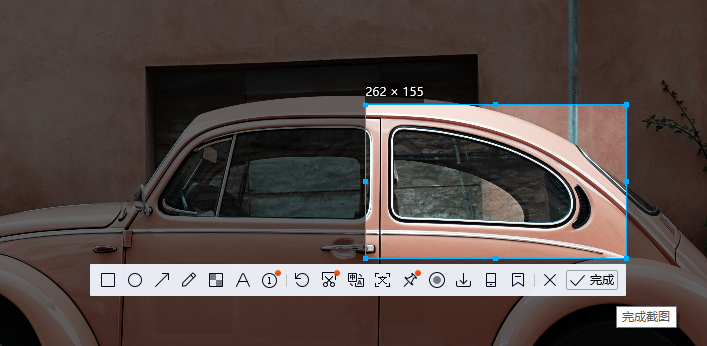
1.截图:使用qq自带截图工具进行截图,点击完成,图片会自动复制

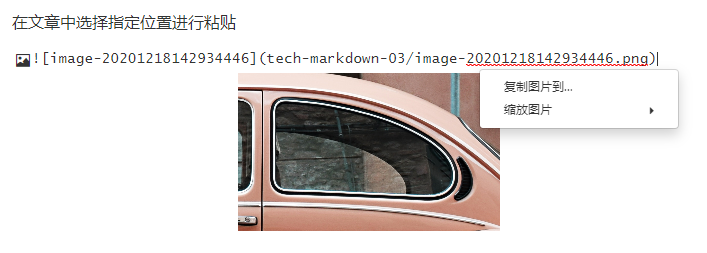
在文章中选择指定位置进行粘贴,效果如下:
自动生成图片代码

复制图片到指定路径

2.复制本地图片:效果与截图完成后一致,不再赘述。
网络图片
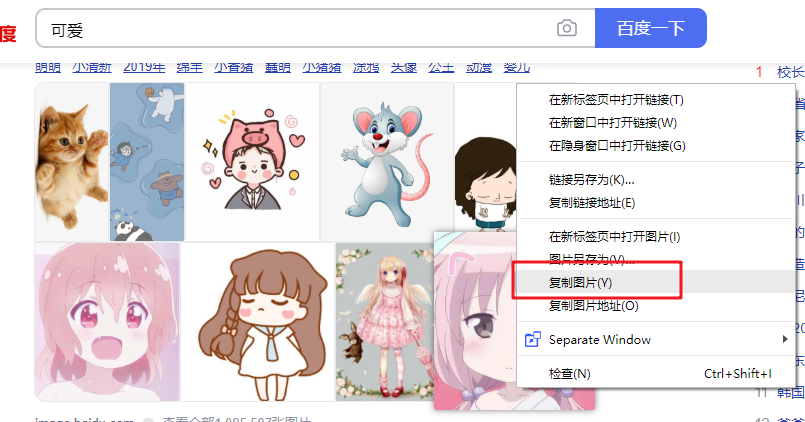
在网络上找到指定的图片,右击选择复制图片

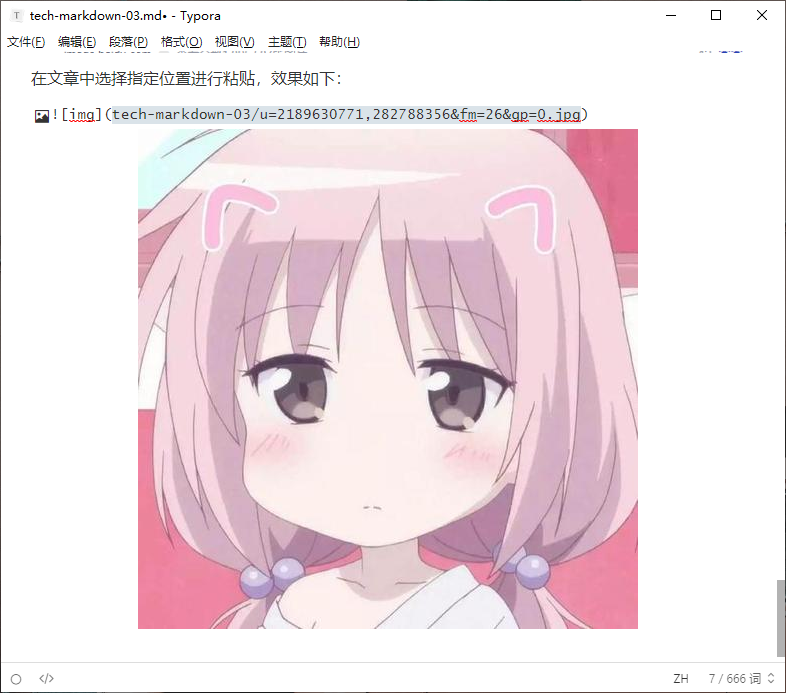
在文章中选择指定位置进行粘贴,效果如下:

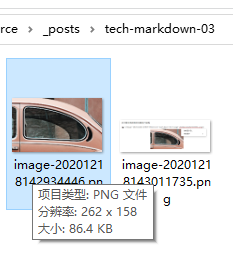
同时图片也会自动复制到指定位置
后记
over,下篇文章会介绍hexo+typora实现hexo编写文章轻松插入图片。