对hexo-sakura主题的回到顶部白猫图案进行自定义
前言
sakura主题自带的回到顶部的图案非常好看,原始效果如下:

是一条绳子上面绑着一只可爱的白猫。
但是如何想自己进行回到顶部图案的自定义,该如何做呢?
下面介绍具体的实现方法:
实现方法
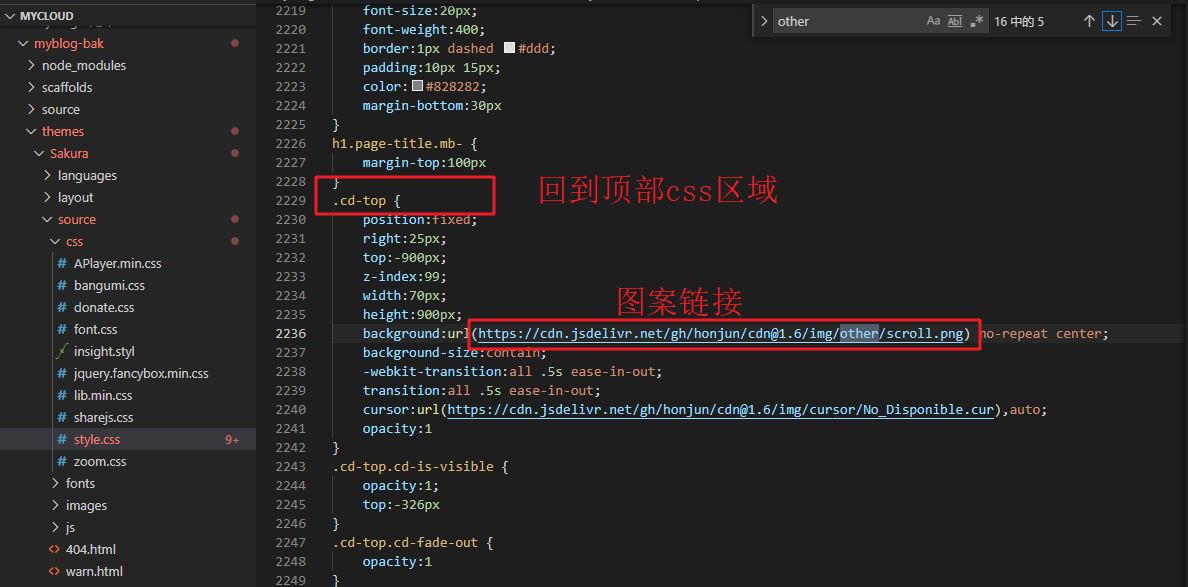
1.首先我们找到当前主题回到顶部图案设置的代码位置:你的博客\themes\Sakura\source\css\style.css。打开后全局搜索.cd-top定位到图片链接区域,如下图所示:

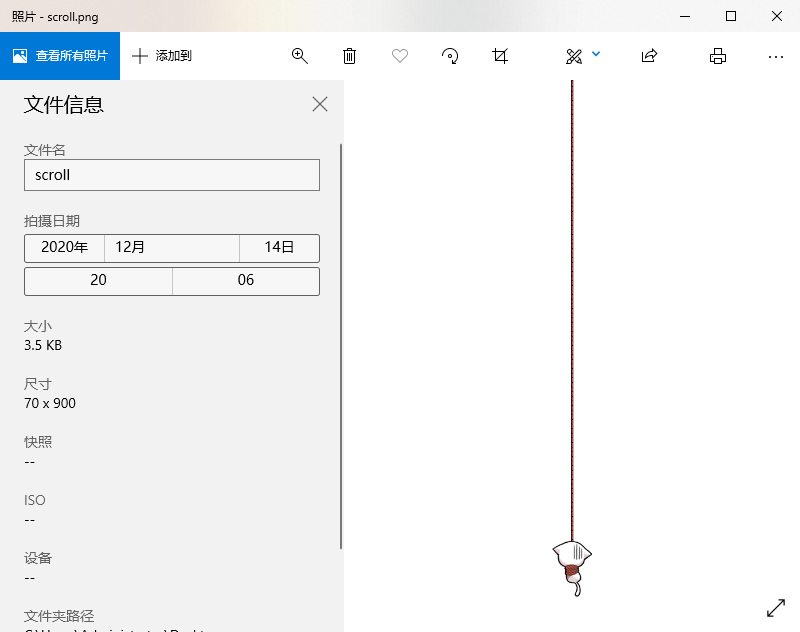
2.打开这个链接,我们发现是一张图片,保存到你桌面备用。同时我们发现这张图片背景是透明的,尺寸为70*900。

因此想进行自定义,我们*只用自己制作一张70900的背景透明的图片替换原有的图片**就可以了。可以使用图片编辑工具,我使用的是一款在线ps工具,可以在里面对原始图片进行ps,生成新的图片。
3.制作一个70*900的背景透明图片,同时修改步骤一介绍的css代码块中的图片链接为新的图片路径。建议上传到图床后填写图片链接。
完成以上部分后,重新部署网站,就可以看到效果了。
实现效果
以下是我自定义的回到顶部效果: