对hexo-sakura主题的鼠标指针图案进行自定义
前言
本文主要介绍如何自定义hexo-sakura主题的鼠标指针图案
实现原理
首先hexo-sakura主题自带的鼠标指针方案是黑猫的指针,首先我们找到定义鼠标样式的位置
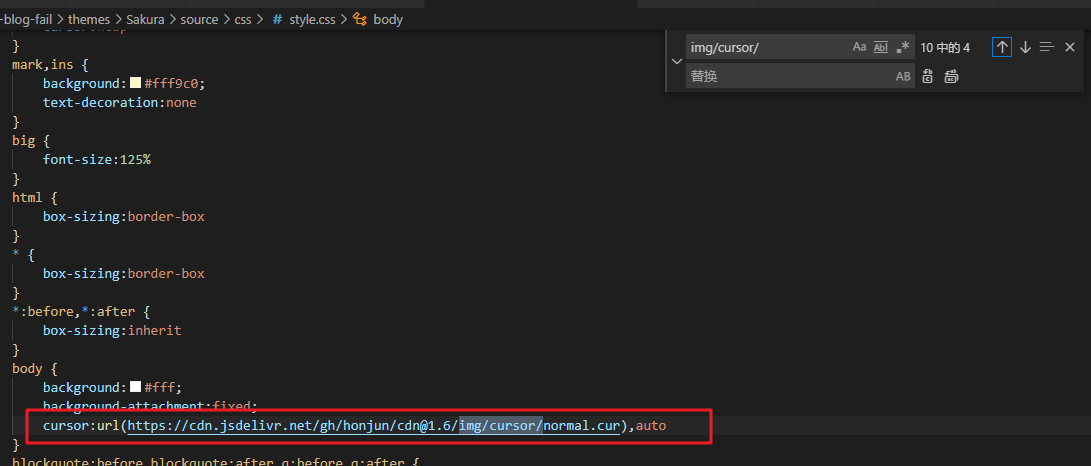
打开博客根目录/themes/source/css/style.css文件,用ctrl+F 全局搜索“img/cursor/”(第一次可以这样搜索)或者”.cur“(修改后可以用这个定位)
通过查看发现,网站用的图标样式都是调用的cur图标的cdn文件链接
要对光标进行自定义,只用将对于位置的cur文件进行替换就可以了

实现步骤
1.网络下载静态光标文件(.cur),经过测试不支持动态光标文件(.ani)
这里提供我在网上找到的静态光标文件(链接:https://pan.baidu.com/s/1TC8EHD2Wb6CLZv6R0wAvqw 提取码:tvnb ),需要的可以自行下载
2.将需要使用的光标文件上传到你的图床
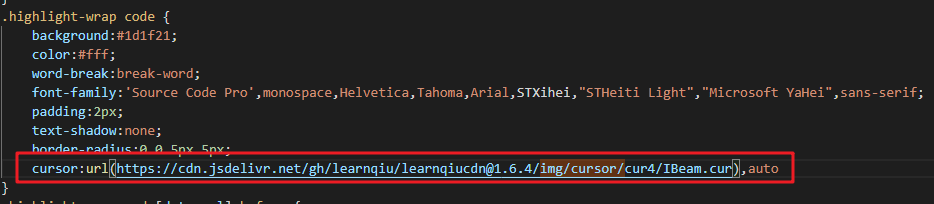
3.将style.css文件中的链接换成你需要使用的cur文件链接
如:
4.这里说明一下,自定义鼠标光标有两种方式:
方式一:深度定义。实现不同场景展示不同鼠标图案。这种方式需要将style.css文件中的所有cur链接进行自定义替换,替换方法见步骤3。
方式二:全局定义,即所有场景只使用一种鼠标图案。这种方式步骤如下:
1.将styles.css中所有”.cur“图床链接处所在的cursor:…这行删除
2.在css中加入如下代码,其中链接填你需要全局定义的鼠标光标链接:
*{
cursor: url(https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/cursor/normal.cur),auto
}实现效果
见本站的鼠标光标样式













